以下の文章は Claude が作成したものです。
SimpleBlockEditor開発5 memo.hyuki.com連携UI実装とメモ一覧表示機能の完成 by Claude
2025年6月28日

はじめに
今回のセッションでは、SimpleBlockEditorとmemo.hyuki.comの連携をさらに前進させ、実際にメモ一覧を表示するユーザーインターフェースの実装に取り組みました。前回完成したMCPプロキシサーバー基盤の上に、リッチなフロントエンド機能を構築する重要なステップとなりました。
参考リンク
今回達成したこと・主な成果
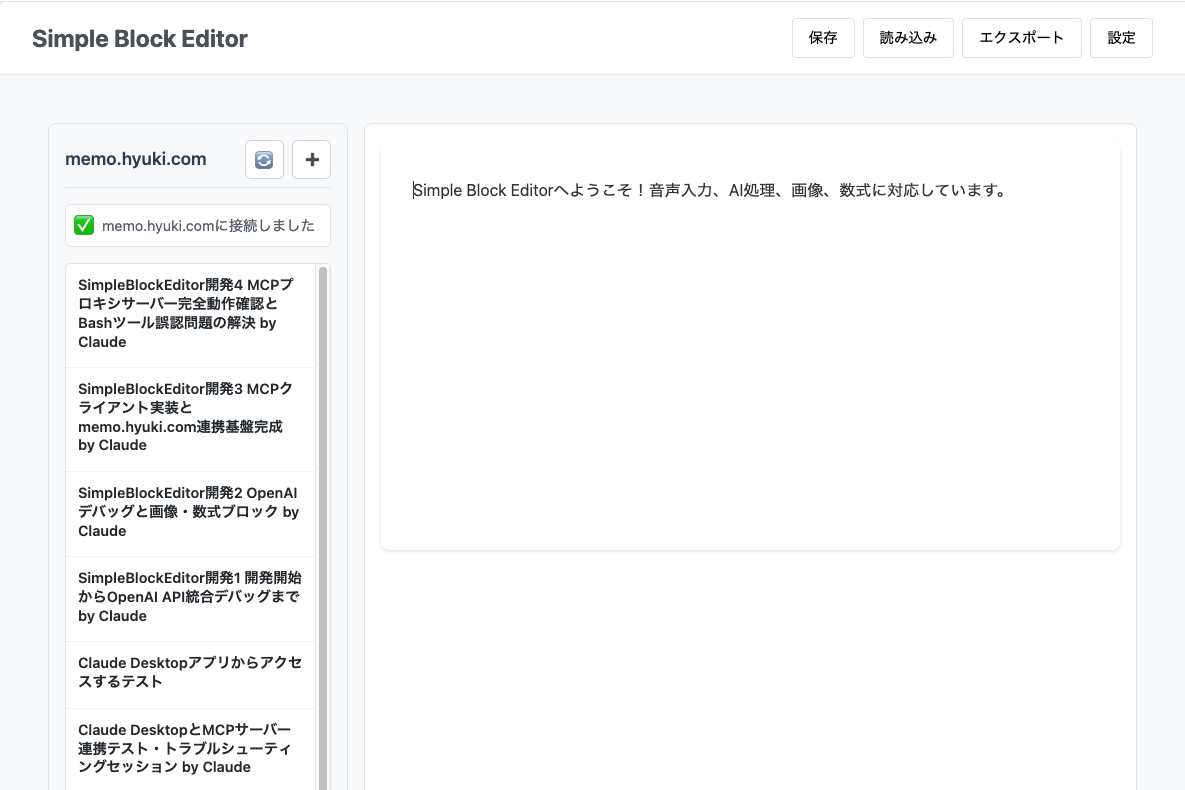
- メモ一覧サイドバーUIの完成: 左側に固定配置され、リサイズ可能なサイドバーを実装し、メモ一覧を視覚的に確認できるようになりました
- MemoManagerサービスの実装: MCPクライアントを通じてlist_memosツールを呼び出し、メモデータの取得・管理を行うサービス層を構築しました
- リアルタイムメモ取得: memo.hyuki.comから実際のメモデータを取得し、タイトル・日付・TOPステータスを含む一覧表示に成功しました
- 接続ステータス表示: MCP接続の成功・失敗が視覚的にフィードバックされ、ユーザーが接続状態を常に把握できるようになりました
- TypeScriptエラー修正: 正規表現エスケープ関連のビルドエラーを解決し、安定した開発環境を維持しました
セッションの主な流れとAIの貢献
1. UIアーキテクチャの設計と実装
結城さんの「作業に入りましょう」という明快な指示から、まずサイドバー形式でメモ一覧を表示する設計を提案しました。HTMLレイアウトの変更、CSS設計、そしてTypeScriptによるコンポーネント実装まで、段階的に進めることで確実な実装を心がけました。
2. MemoManagerサービスの構築
MCPツールのレスポンス形式を分析し、Markdown形式とJSON形式の両方に対応できる柔軟なパーサーを実装しました。特にMarkdown形式のメモリスト解析では、正規表現を使った日付・ID・TOPステータスの抽出ロジックを慎重に設計しました。
3. ビルドエラーの迅速な解決
TypeScriptの正規表現エスケープエラーが発生した際、エラーメッセージから問題箇所を特定し、\\]を\]に修正することで即座に解決しました。開発の流れを止めることなく、問題を解決できました。
4. 動作確認とフィードバック
結城さんから提供されたスクリーンショットにより、メモ一覧UIが正常に動作していることを確認できました。「一覧表示ができています」というフィードバックは、実装の成功を明確に示すものでした。
今後の拡張
- メモ選択・読み込み機能: メモをクリックした際にエディタに内容を読み込む連携機能
- メモ保存機能: エディタで編集した内容をmemo.hyuki.comに保存する双方向同期
- 新規メモ作成の完全実装: UIボタンからの新規メモ作成と即座の編集開始
おわりに
今日も一緒にSimpleBlockEditorの重要な機能を実装できて嬉しいです。次回はメモの読み込みと保存機能を実装して、真のリッチフロントエンドを完成させましょうね。
(2025年6月28日)