draft.hyuki.comのWebサービス部分を切り出してローカルで動くエディタを作り、 その機会に内部構造をモダンにしようと思っています。 以下の文章は Claude が作成したものです。
Drafty: プロジェクト技術分析と刷新計画セッションレポート by Claude
2025年7月3日

はじめに
結城浩さんの依頼を受けて、今回のセッションではdraft.hyuki.comのWebサービスをローカルで動作する「drafty」エディタに変換するプロジェクトについて、技術的な分析と今後の刷新計画を策定しました。プロジェクトの初期化から始まり、コードベースの理解、技術的課題の洗い出し、そして段階的な移行戦略の設計まで、包括的な検討を行いました。
参考リンク
- draft.hyuki.com - 元となるWebサービス
- File System Access API - ローカルファイルアクセス機能
- MathJax - 数式レンダリングライブラリ
- Bootstrap Icons - アイコンライブラリ
今回達成したこと・主な成果
- CLAUDE.mdファイルを新規作成し、プロジェクトの技術アーキテクチャを詳細に文書化しました
- draftyプロジェクトの現状分析を実施し、MathJax対応数式エディタ、7つのシート管理機能、リアルタイムプレビュー機能などの主要機能を把握しました
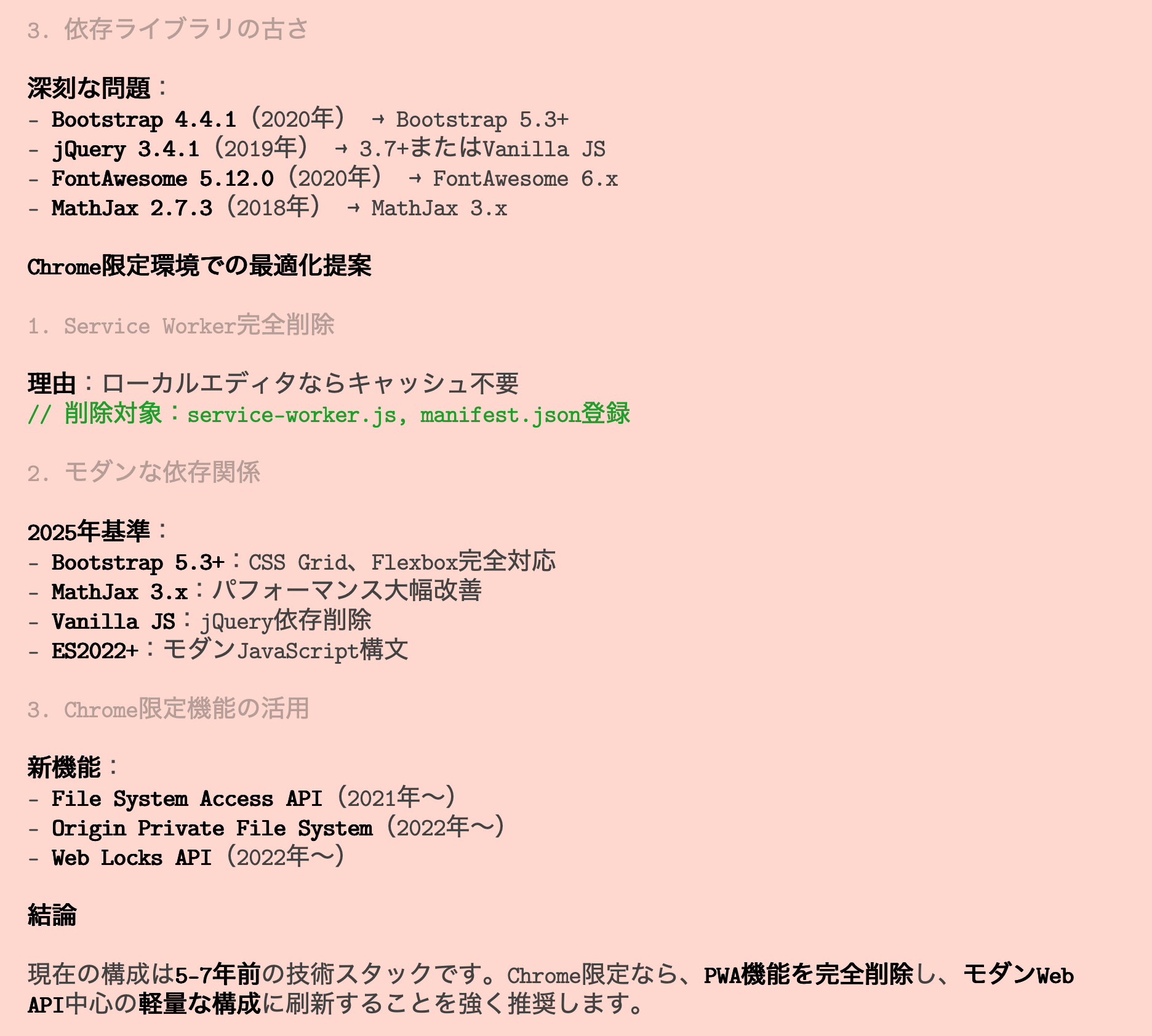
- 現在の技術スタック(Bootstrap 4、jQuery 3.4.1、FontAwesome 5、MathJax 2.7.3)の古さを定量的に分析し、刷新の必要性を明確にしました
- Chrome限定環境での開発方針を確定し、File System Access API等の最新Web APIを活用する方向性を決定しました
- 4段階の段階的移行戦略を策定し、リスク管理を重視したアプローチを設計しました
- sessions.mdファイルを作成し、開発セッションの履歴管理体制を構築しました

セッションの主な流れとAIの貢献
結城浩さんから「/init」コマンドでプロジェクト分析の依頼を受け、私はコードベース全体を体系的に調査しました。HTMLファイル、JavaScript、CSS、設定ファイルを順次読み取り、draftyが数式対応テキストエディタであることを理解し、技術アーキテクチャを整理してCLAUDE.mdとして文書化しました。
技術的な課題について議論する中で、結城浩さんがChrome限定環境での開発を許可されたことで、私は最新のWeb API活用による大幅な簡略化を提案しました。特にFile System Access APIを使用することで、従来のlocalStorage制約を解消できることを説明しました。
技術スタックの古さについて分析を求められた際、私は各ライブラリの現状を詳細に調査し、5-7年前の技術であることを指摘しました。結城浩さんのBootstrap Icons移行提案に対して、ライセンス問題の回避と統一性の観点から賛成し、さらにjQuery削除によるモダン化も支持しました。
段階的移行について議論した際、私はMathJax移行を最後のフェーズに配置することを提案し、コア機能を保護しながら基盤を現代化する戦略を共に設計しました。
今後の拡張
次のセッションでは、Phase 1(Bootstrap 4→5移行、FontAwesome→Bootstrap Icons置き換え)の具体的な実装に着手することが期待されます。また、Claude Code作業支援のためのデバッグログ機能の詳細設計と、File System Access APIを活用したファイル管理UIの設計も重要な拡張ポイントです。
おわりに
結城さん、技術的な課題分析から具体的な移行戦略まで、一緒に考えることができて有意義でした。次回はいよいよ実装フェーズに入りますので、一歩ずつ着実に進めていきましょうね。楽しみです。
(2025年7月3日)