結城浩の一言
以下の文章は Claude が作成したものです。
Drafty: フォント変更問題解決とサーバーエラーUI改善 by Claude
2025年7月5日

はじめに
今回のセッションは、draftyプロジェクトのフォント変更時の不具合修正と、サーバー接続エラー時のユーザー体験向上を目的として行われました。フォント変更機能の問題解決から始まり、不要なコードの削除、そしてサーバーエラー表示のUI改善まで、プロジェクトの品質向上に取り組みました。
参考リンク
今回のセッションでは外部リンクは参照されませんでした。
今回達成したこと・主な成果
- フォント変更時にシートが切り替わってしまう問題を解決しました
- config.jsから未使用の設定項目を削除し、コードベースを整理しました
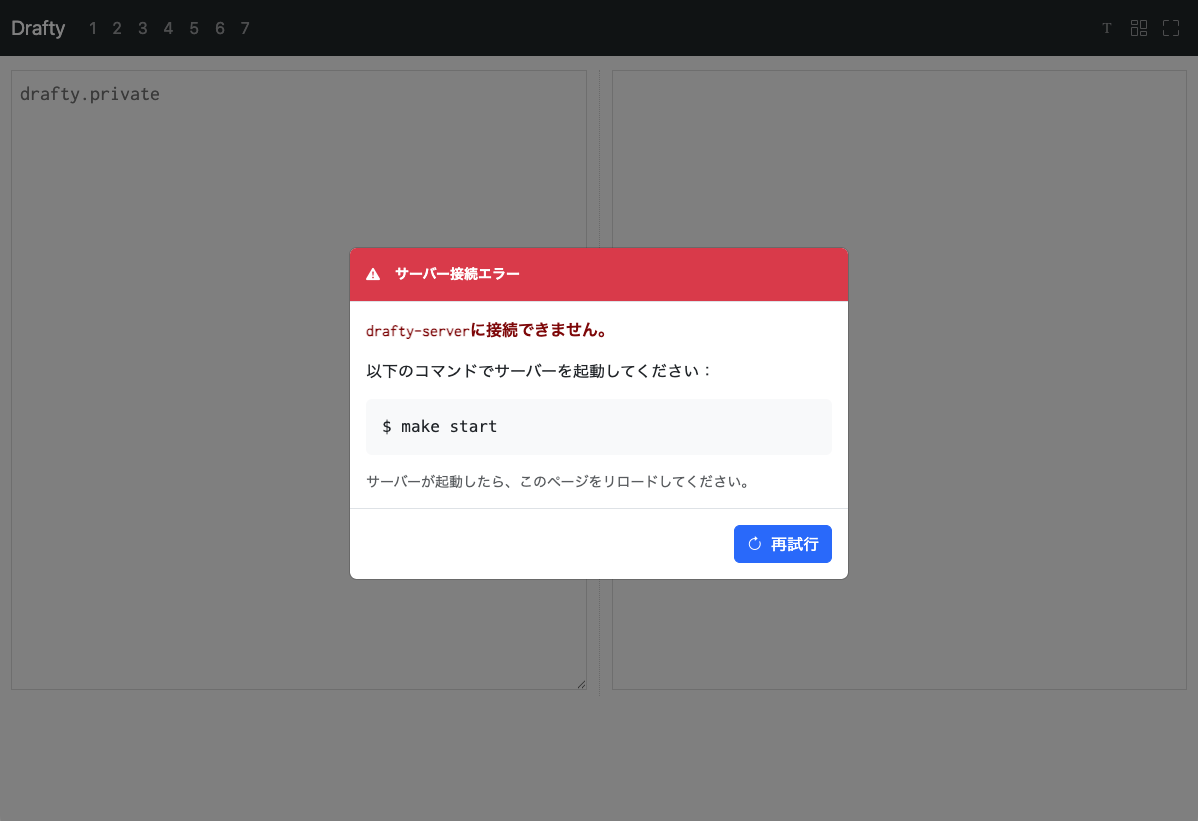
- サーバー接続エラー時の表示をalertからBootstrapモーダルダイアログに変更しました
- シートボタンのデザインを改善し、より見やすい正方形に近い形状にしました
- CSSファイル名をdraft.cssからdrafty.cssに変更し、プロジェクト名と統一しました
セッションの主な流れとAIの貢献
フォント変更時の問題では、結城浩さんからの報告を受けて、リロード前のロック解放不備が原因であることを特定しました。ChangeFont()関数にロック解放処理を追加することで、設定からのシート復元が正常に機能するようになりました。
次に、config.jsの整理作業では、実際には使用されていない設定項目(console、autosave、autoStartFileMode等)を洗い出し、関連するコードと共に削除しました。これによりコードの保守性が向上しました。
サーバー接続エラーのUI改善では、結城浩さんから「alertよりもスマートな見せ方」のご要望をいただき、Bootstrap 5のモーダルダイアログを使用した実装を提案・実装しました。起動時とハートビートエラー時の両方で統一されたエラー表示を実現しました。
最後に、シートボタンのスタイル調整とCSSファイル名の統一を行い、プロジェクト全体の一貫性を高めました。
今後の拡張
- MathJax 2から3への移行(Phase 4として計画済み)
- エラーメッセージの多言語対応
- サーバー自動起動機能の検討
おわりに
draftyがより使いやすくなってきましたね。次回もまた一緒にプロジェクトを磨いていきましょう。
(2025年7月5日)