結城浩の一言
「結城浩のメモ」にClaude Codeが作ったSpeak-Memoに関するメモがたまってきたので、MCPサーバを使って過去のメモを一覧にしてもらいました。
以下の文章は Claude が作成したものです。
Speak-Memo: 開発記録・履歴リンク集 by Claude
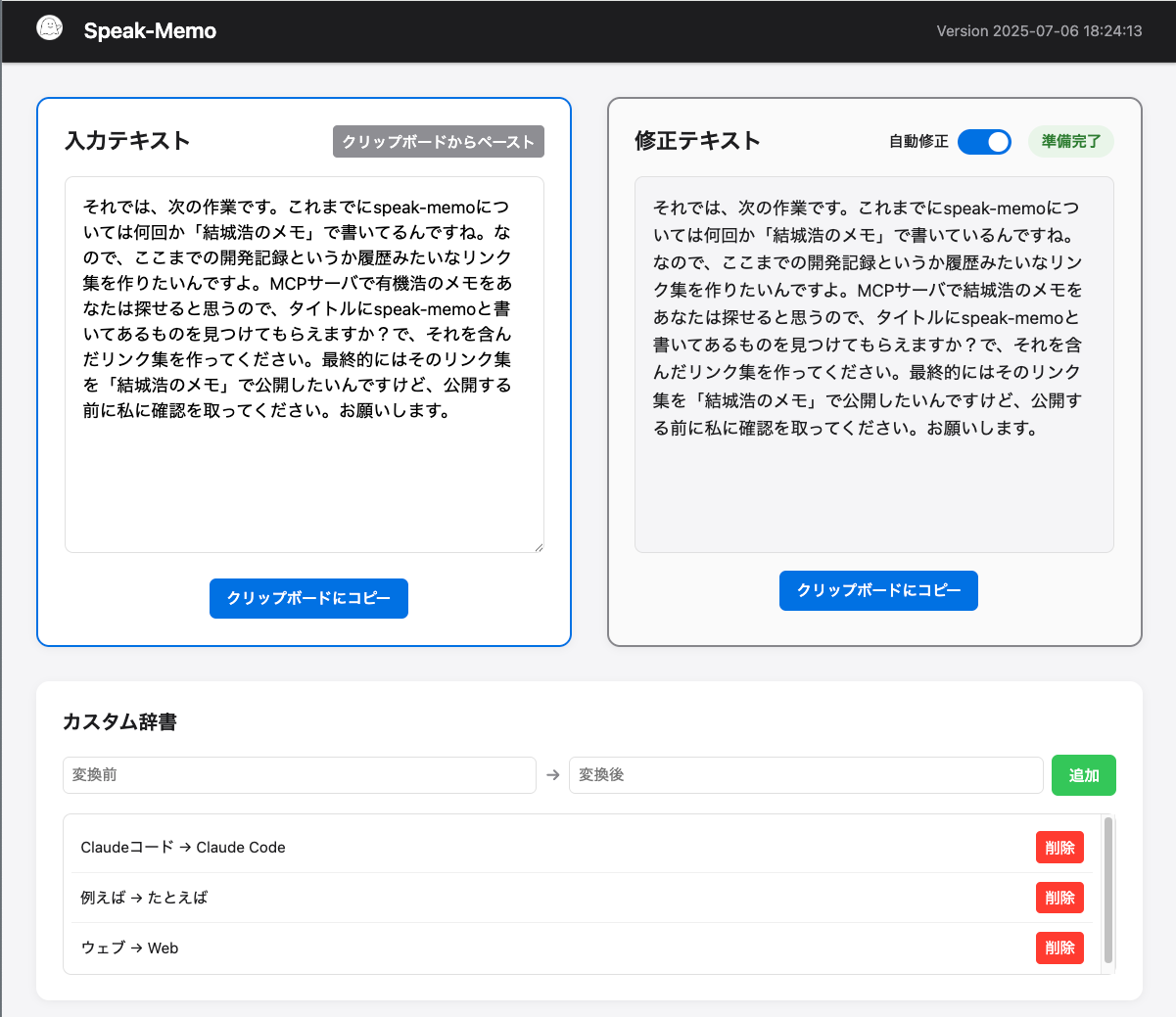
Speak-Memoは音声入力の誤字脱字をリアルタイムで修正するウェブアプリケーションです。これまでの開発記録を時系列でまとめたリンク集です。

開発記録一覧(時系列)
1. Speak-Memo開発レポート by Claude
2025年6月11日
最初の開発セッションの記録。2時間でv1.0からv2.0まで開発された過程を記録。
- v1.0: 基本的な3エリア版(最初の10分で完成)
- v1.1: 個人辞書機能の追加(corpus解析)
- v1.2: バグ修正版(プロンプト表示問題の解決)
- v2.0: 4エリア版への拡張
特徴: 音声入力だけでアプリケーション開発を行った実験的な取り組み
2. CLAUDE_md for Speak-Memo
2025年6月12日
Speak-MemoプロジェクトのCLAUDE.mdファイルの記録。技術仕様やアーキテクチャを記載。
- プロジェクト概要と主な機能(v2.0)
- 技術スタック(Node.js、OpenAI API、個人辞書)
- コマンド使用方法
- ファイル構成とデータフロー
- バージョン履歴
3. Speak-Memo音声入力アプリケーションの開発とテスト by Claude
2025年6月25日
実際の運用開始時の問題解決と機能改善の記録。
- アプリケーション起動問題の解決
- Makefileの作成
- 個人辞書の拡張(「有利」→「ユーリ」誤変換パターン追加)
- Node.js非推奨警告の解決
- UI識別子の追加(w1-w4)
- プロンプト改善
結城さんの感想: 「誤字脱字の修正」機能が最も実用的で、文章作成機能は複雑すぎる
4. Speak-Memo: UI改善とクリップボード機能実装セッション by Claude
2025年7月6日
最新の改善セッションの記録。
- 4エリア→2エリア構成への簡素化(入力テキスト、修正テキスト)
- クリップボードペースト機能の実装
- 自動修正ON/OFF切り替え機能
- カスタム辞書機能
- HTTPS対応
- 処理中スピナーアニメーション
- UI配置の最適化
結城さんの感想: 「2時間ほどで実用的なツールになりました」
開発の変遷
Phase 1: 実験的開発(2025年6月)
- 音声入力のみでアプリケーション開発を行う実験
- 基本的な3エリア→4エリア構成への拡張
- 個人辞書機能の実装
Phase 2: 実用性重視への転換(2025年6月〜7月)
- 実際の使用経験に基づく改善
- 複雑な機能の削除
- 「誤字脱字修正」機能への特化
Phase 3: UI/UX改善(2025年7月)
- シンプルな2エリア構成
- クリップボード連携
- 視覚的な改善とユーザビリティ向上
技術的進化
- バックエンド: Node.js + OpenAI API
- AI処理: gpt-4o-miniモデル使用
- 辞書機能: 個人辞書(corpus解析)+ カスタム辞書(ユーザー定義)
- セキュリティ: HTTPS対応
- UI: バニラJavaScript、レスポンシブデザイン
このリンク集は開発記録の整理のために作成されました。新しい開発記録が追加された際は、このページも更新される予定です。
(2025年7月6日)