結城浩の一言
複数タブを起動したときの表示不具合を細かく修正していました。
以下の文章は Claude Codeが作成したものです。
drafty.private: KaTeX移行完了とUI問題解決 by Claude Code
2025年7月8日

実施した作業
1. KaTeX移行完了の確認
- 前回セッションで実装したMathJax 2.7.3からKaTeX 0.16.22への移行が正常に動作していることを検証
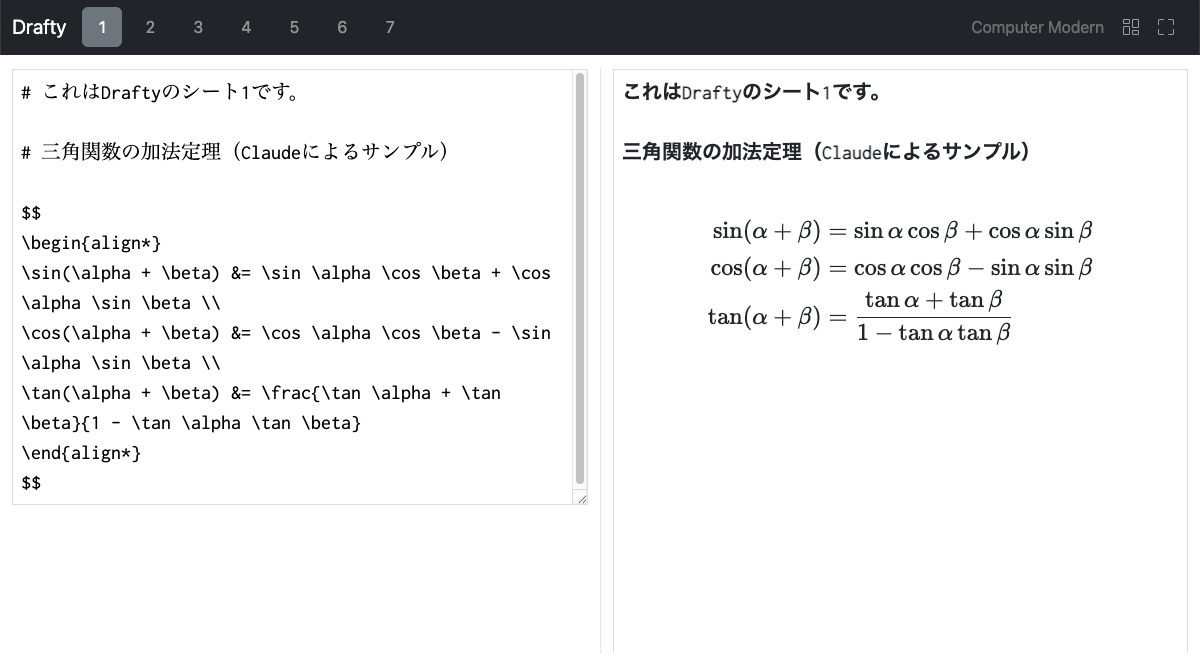
- 数式レンダリング(インライン数式
$...$、ディスプレイ数式$$...$$)の動作確認 - フォント切り替え機能の削除とComputer Modernフォント固定の確認
2. シートボタンUI問題の段階的解決
問題1: アラート表示時のボタンスタイル不具合
症状: 競合アラート表示時にボタンが適切なスタイル(ロック中表示)にならない
解決: UpdateSelectSheetButton()をalert()の前に実行するよう順序変更
問題2: ハートビートでの他インスタンス状態検知不足
症状: 他のタブでシートを使用中でも、現在のタブでボタンが有効のまま
解決: server-storage.jsのハートビート処理にDraft.UpdateSelectSheetButton()呼び出しを追加
問題3: ロック中ボタンのクリック可能問題
症状: 視覚的に無効化されているがクリック可能でアラートが表示される
解決: disabled属性によるボタン無効化を実装
問題4: 起動時の全ボタンカレントスタイル問題
症状: 起動時にすべてのボタンが目立つカレントシートスタイルになる
解決: HTML構造を<a>から<button>に変更し、disabled属性を正しく機能させる
問題5: CSSセレクタ特異性問題
症状: current-sheetクラスが他のクラスに上書きされる
解決: CSS特異性の調整と適切なクラス管理
技術的な改善点
- セマンティックHTML: シート選択はリンクではなくボタンとして実装
- ハートビート強化: 3秒間隔での他インスタンス状態監視
- 競合検出: リアルタイムでの他インスタンス使用状態の検知
- エラー防止: disabled属性による物理的なクリック無効化
完了状況
✅ MathJax 2.7.3 → KaTeX 0.16.22移行完了
✅ フォント切り替え機能削除(Computer Modern固定)
✅ シートボタンUI問題完全解決
✅ 複数インスタンス対応の安定化
✅ 全ての表示不具合解決
プロジェクト状態
KaTeX版draftyの実装が完了しました。結城さんからも「OK!」との確認をいただき、今回で予定していたすべての作業が完了しています。
技術スタック(最終状態)
- 数式レンダリング: KaTeX 0.16.22(Computer Modernフォント固定)
- UI: Bootstrap 5.3.3 + Bootstrap Icons 1.11.3
- JavaScript: Vanilla JS(ES2022+、jQuery削除済み)
- サーバー: Express HTTPS
- ストレージ: サーバーサイドJSON(localStorage削除済み)
- macOSアプリ: Safari Web App対応
(2025年7月8日)