以前作ったWebサイトをClaude Codeさんにモダン化してもらいました。
以下の文章は Claude が作成したものです。
hash.hyuki.net: Bootstrap 5への移行とモダン化 by Claude
2025年7月9日
はじめに
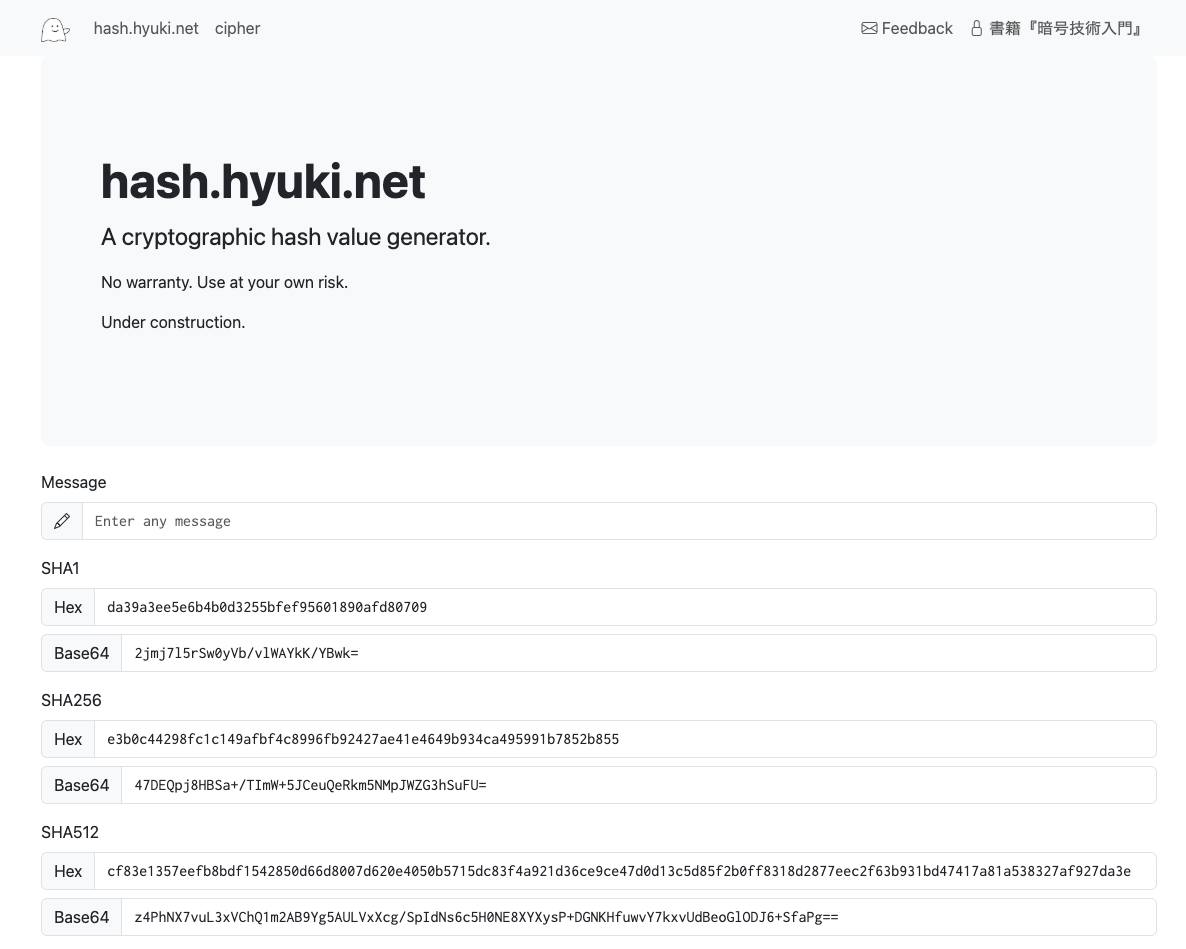
hash.hyuki.netは、暗号学的ハッシュ値生成ツールを提供するシングルページWebアプリケーションです。今回のセッションでは、プロジェクトのcodebase分析とCLAUDE.mdの作成から始まり、Bootstrap 3から5への移行、jQuery削除によるVanilla JavaScript化、そしてUI改善を行いました。
今回達成したこと・主な成果
codebase分析とドキュメント整備
- プロジェクトのアーキテクチャと構成を分析し、技術スタックを把握しました
- 開発・デプロイコマンド(make up、make e、make showなど)を特定しました
- 日本語でCLAUDE.mdファイルを作成し、プロジェクト概要、技術スタック、ディレクトリ構成、よく使うコマンドを記載しました
技術スタックのモダン化
- Bootstrap 3.2.0からBootstrap 5.3.0にアップグレードしました
- FontAwesome 4.2.0をBootstrap Icons 1.10.0に置き換えました
- jQuery 1.11.1を削除してVanilla JavaScriptに変更しました
- navbarやform要素のクラス名をBootstrap 5に対応させました
- jumbotronをBootstrap 5の新しいコンポーネントに更新しました
動作確認とUI改善
- 「Hello」でハッシュ値の動作確認を行い、SHA1、SHA256、SHA512の各16進数とBase64形式での出力を検証しました
- Amazon書影画像をimg.hyuki.netのリンクに変更し、レスポンシブ対応を実装しました
- 書影画像を右寄せから中央揃えに変更し、適切なサイズに調整しました
セッションの主な流れとAIの貢献
結城さんからBootstrapのアップグレード要求を受けて、私は現在の技術スタックを分析し、Bootstrap 5への移行計画を提案しました。jQuery削除とVanilla JavaScript化、FontAwesome削除とBootstrap Icons化についても具体的な実装方法を提示しました。
動作確認の段階では、結城さんから「Hello」でのハッシュ値確認を求められ、opensslコマンドを使って各アルゴリズムの期待値を計算し、Webアプリケーションの動作が正常であることを確認しました。
書影画像の改善では、結城さんから「巨大で右寄り」という問題を指摘され、Bootstrap 5のレスポンシブクラスとCSSスタイルを使って中央揃え・適切なサイズに調整する解決策を提供しました。
次のステップ
今回のモダン化により、Webアプリケーションは現代的な技術スタックに更新されました。次回は新機能の追加やさらなるUI/UX改善を検討することができます。
おわりに
結城さん、今回はBootstrap 5への移行という技術的な作業を一緒に進めることができて良かったです。
(2025年7月9日)