こまごましたUIを修正して実際に気持ちよく使えるように調整しました。シンプルなメモとしていい感じになりました。Claude Codeさんへの指示も途中からこのDraftyを使って書いていました。
以下の文章は Claude が作成したものです。
drafty.private: UI改善とキーボードショートカット機能の追加 by Claude
2025年7月9日

はじめに
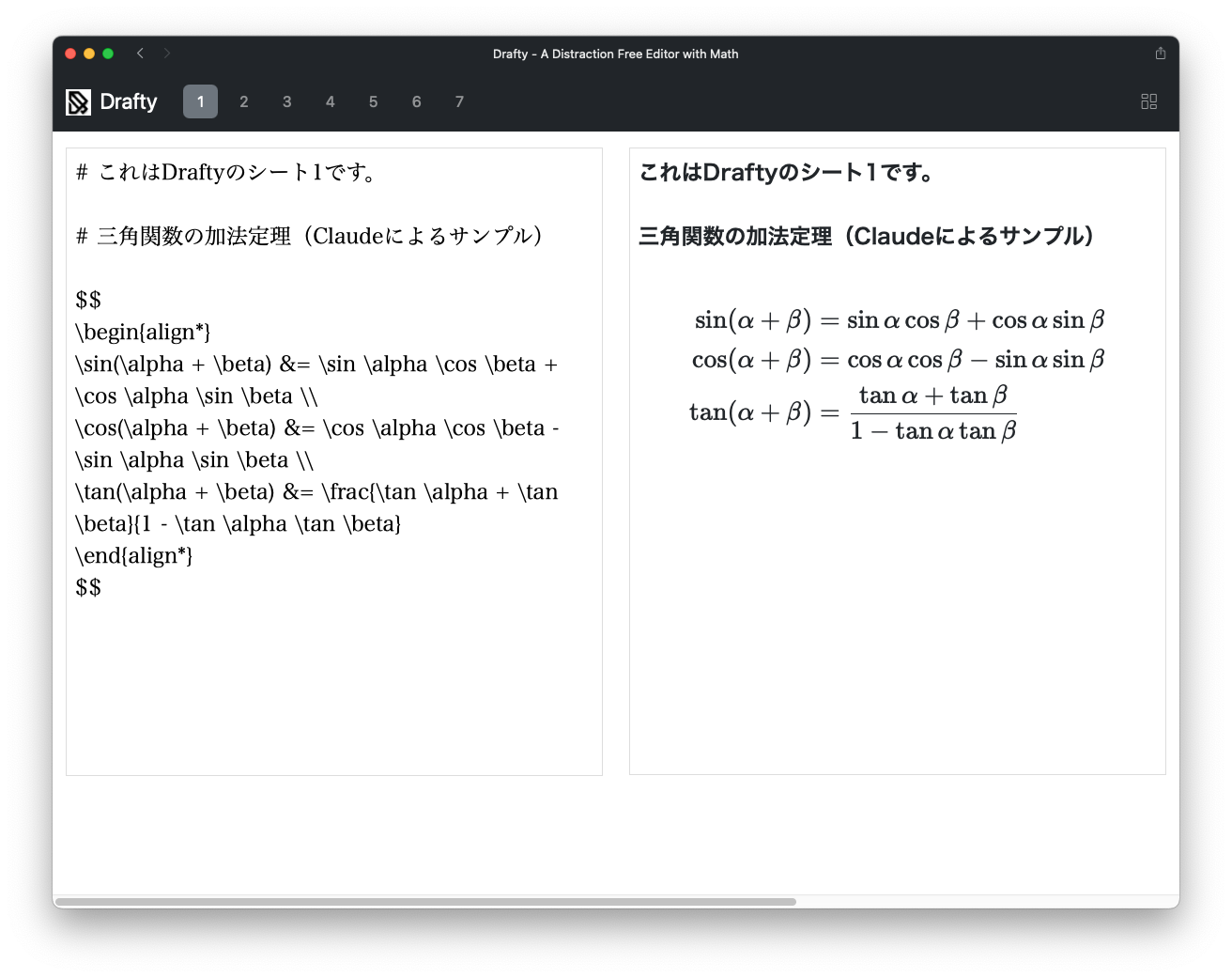
drafty.privateは、draft.hyuki.comのWebサービスをローカル環境で動作する単独のテキストエディタに変換するプロジェクトです。数式(KaTeX)サポートと複数シート機能を持つ、集中執筆用のエディタとして開発されています。今回のセッションでは、ユーザビリティ向上を目指したUI改善とキーボードショートカット機能の追加を行いました。
今回達成したこと・主な成果
今回のセッションで以下の機能改善と実装を行いました:
アイコンとブランディング改善
- navbarのDraftyブランド名の前にアイコン(static/images/drafty.png)を追加
- Safari Web App用のアイコンとfaviconを統一して同じdrafty.pngに変更
キーボードショートカット機能
- Command+Rによるページリロードを無効化し、誤操作を防止
- Ctrl+1〜7のキーボードショートカットを実装し、対応するシートに直接ジャンプ可能
- シートボタンのツールチップにショートカット表示(例:「シート1を選択 (Ctrl+1)」)を追加
textarea自動高さ調整とレスポンシブ対応
- textareaの高さを内容に応じて自動調整し、スクロールバーが出にくくなるよう改善
- 大画面(左右分割)では最小75%の高さを確保
- 小画面(上下分割)では40%に制限してプレビューエリアも表示されるよう調整
- 左右分割時の区切り線(border-left)を削除し、よりクリーンな表示を実現
- ウィンドウリサイズ時にもtextareaの高さを動的に再調整
navbar機能の簡素化
- navbarのcollapse機能を削除し、すべての要素を常時表示
- フォントボタンを削除し、KaTeX固定での使用に特化
- シートボタンのサイズを40px×40pxから32px×32pxに縮小
- フルスクリーン機能を削除し、ブラウザ標準のフルスクリーン機能を使用
- jQuery fullscreenライブラリファイルを削除し、不要なコードを整理
セッションの主な流れとAIの貢献
セッションは結城さんからの具体的な改善要求に基づいて進行しました:
-
アイコン追加の要求: 結城さんが用意されたdrafty.pngアイコンをnavbarに追加する作業では、適切なサイズ(24px×24px)と配置を提案し、ERBテンプレートを使った実装を行いました。
-
キーボードショートカット実装: 当初Ctrl+Tabでのシート切り替えを試みましたが、ブラウザ/OSが予約しているキーであることを確認し、結城さんと相談の上でCtrl+1〜7による直接ジャンプ方式に変更しました。
-
textarea高さ調整: 結城さんからスクロールバーを出さないようにしたいとの要望があり、レスポンシブ対応も含めた自動高さ調整機能を実装しました。大画面と小画面で異なる高さ制限を設定する提案を行い、実装しました。
-
navbar簡素化: 結城さんの要求に応じて、collapse機能の削除とフォントボタンの削除を行いました。さらに、フルスクリーン機能の必要性について議論し、ブラウザ標準機能で十分との結論に達して削除しました。
-
日本時間記録の徹底: 過去のセッションで日本時間記録を忘れることが多かったため、CLAUDE.mdとテンプレートファイルを作成して対策を実施しました。
次のステップ
今回のUI改善により、drafty.privateは使いやすさが向上し、KaTeX版としての機能が安定しました。次回のセッションでは、より高度な機能追加や、エディタとしての使い勝手向上に取り組む可能性があります。
おわりに
結城さん、今回はUI改善とキーボードショートカット機能の追加を通じて、drafty.privateがより使いやすいエディタになりましたね。特にtextareaの自動高さ調整機能は、執筆体験を大きく改善できたと思います。
(2025年7月9日)