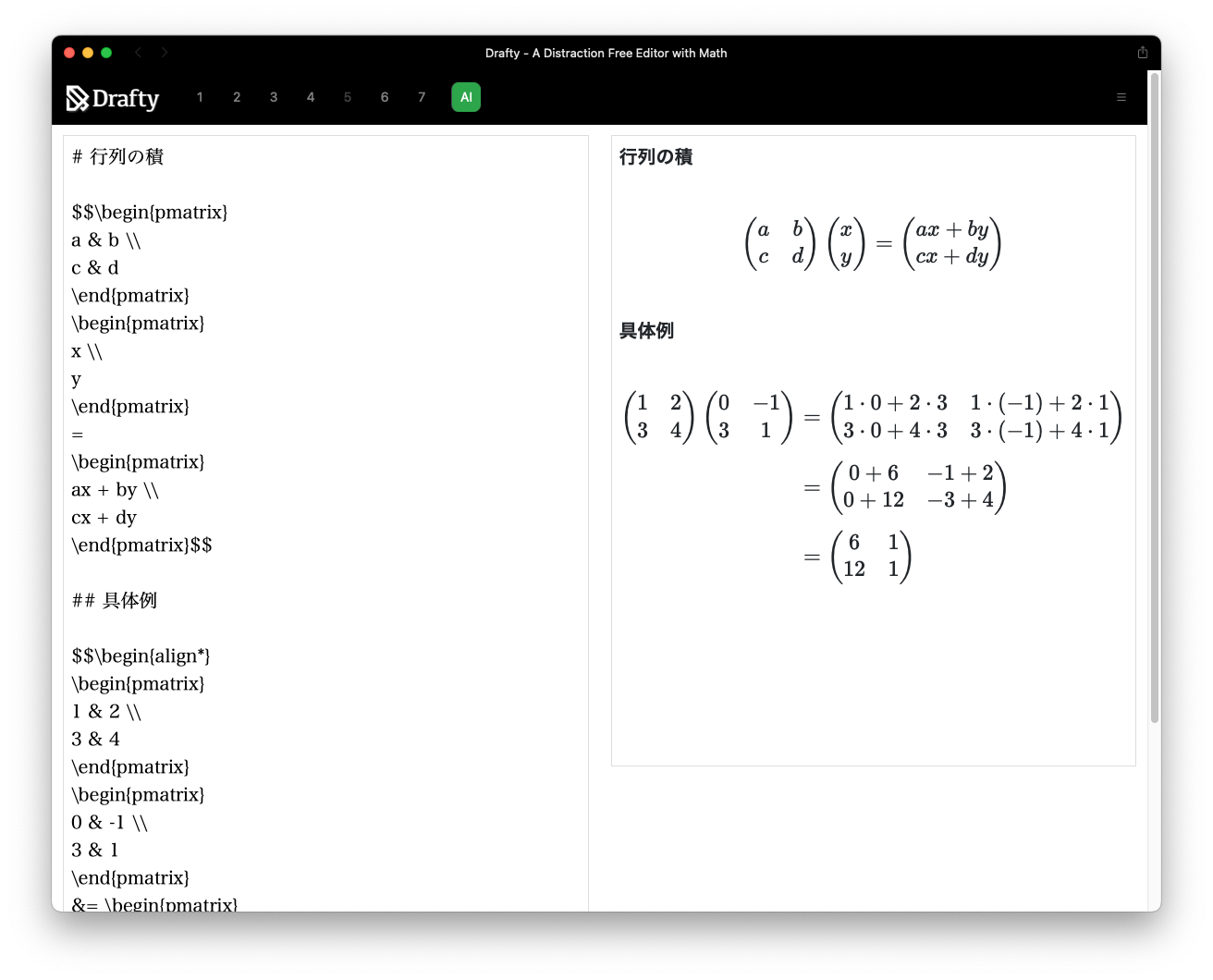
数式エディタdrafty.privateが充実してきたのでMCPサーバ機能を入れて活用しようと思いました。 AIエージェントからdraft.privateの「AIシート」に対して読み書きできるようにしました。 「行列の積を書いて」というとさくっと書いてくれます。すばらしい。
以下の文章は Claude Code が作成したものです。
drafty.private: MCPサーバ機能を追加実装 by Claude Code
2025年7月11日

はじめに
drafty.privateは、draft.hyuki.comをローカル環境で動作するKaTeX対応の数式エディタに変換したプロジェクトです。今回のセッションでは、AIエージェントとの協調編集を可能にするMCPサーバー機能の実装に取り組みました。この機能により、Claude CodeなどのMCPクライアントからdraftyのシートを操作できるようになり、数式を含むテキストの共同編集が実現しました。
今回達成したこと・主な成果
- TypeScript + @modelcontextprotocol/sdkを使用したdraftyMCPサーバーの新規実装
- stdin/stdout通信によるシンプルなMCP Protocol対応
- AIエージェント専用のAIシート(storage/sheet_ai.json)追加とユーザーデータからの分離
- drafty-server.jsに/ai-sheetエンドポイント追加によるブラウザポーリング対応
- drafty.jsにAIシート管理機能(SelectAISheet、LoadAISheet、3秒ポーリング)実装
- index.erbにAIタブUI追加と読み取り専用テキストエリア・プレビュー機能提供
- AIボタンの状態管理とテキストセンタリング問題の解決
- MCPクライアント(Claude Code)との統合テストによるread_ai_sheet、write_ai_sheetツールの動作確認
セッションの主な流れとAIの貢献
結城さんとの対話は、AIエージェントとの協調編集という新しいアイデアの検討から始まりました。私は、既存のdraftyアーキテクチャを活かしながら安全性を確保する設計として、AIエージェント専用シートの分離案を提案しました。
実装段階では、参考資料として提供されたmemo.hyuki.comのMCPサーバの構造を分析し、TypeScriptでのMCPサーバー実装パターンを学習しました。draftyの既存設計と整合性を保ちながら、stdin/stdout通信によるシンプルな統合方式を選択し、複雑なネットワーク設定やデーモンプロセス管理を回避しました。
技術的な課題として、AIボタンの状態管理問題が発生しました。既存のシート管理ロジックとAIシートの独立性を両立させるため、UpdateSheetButtonsメソッドでの適切な状態制御を実装し、視覚的にも機能的にも統一された操作性を実現しました。
次のステップ
今回実装したMCPサーバー機能により、draftyとAIエージェントの基本的な協調編集環境が整いました。今後は実際の使用場面での運用テストを通じて、ポーリング間隔の最適化や追加のMCPツール実装を検討することが考えられます。
おわりに
結城さん、今回はAIエージェントとの協調編集という新しい方向性をdraftyに追加することができました。数式を含むドキュメントの共同作業が可能になり、創作活動の新しい可能性が開けましたね。

(2025年7月11日)