複数インスタンスから同時に編集するときのコンフリクトを避けつつ現実的な使いやすさを確保するバランス調整をしていました。実装を担当しているClaude Codeさんと実装方針やコードの書き方について議論できてとても楽しかったですね。
以下の文章は Claude Code が作成したものです。
drafty.private: 読み取り専用モード実装とコードベース整理 by Claude Code
2025年7月11日

はじめに
draftyは、draft.hyuki.comのWebサービスをローカルで動作する単独のテキストエディタに変換したプロジェクトです。数式(KaTeX)サポートと複数シート機能を持つ、気が散らないエディタとして開発されています。今回のセッションでは、歴史的経緯により残っていた命名の整理と、ユーザビリティを向上させる読み取り専用モード機能の実装を行いました。
今回達成したこと・主な成果
-
命名統一: 歴史的経緯で残っていた
storageAdapter変数名をserverStorageに統一し、実装との整合性を確保しました。js/drafty.js内の約30箇所とdocs/multi-sheet-management.md内の参照を一括更新しました。 -
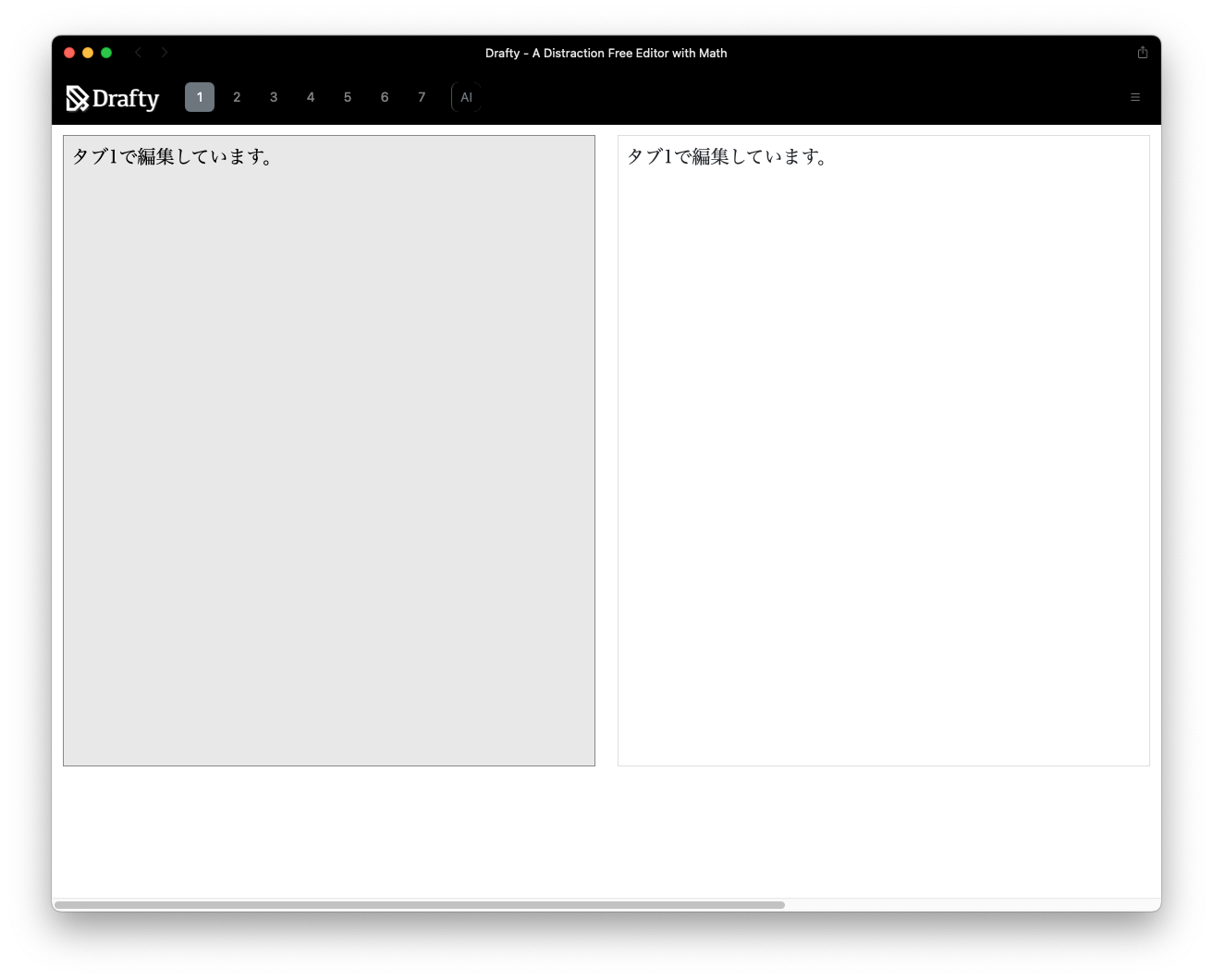
読み取り専用モード機能: 他のインスタンスがロックしているシートを読み取り専用で表示する機能を実装しました。これにより、リロード時に以前編集していたシートの内容を即座に確認できるようになりました。
-
自動ロック昇格: ハートビートによるタイムアウト監視(7秒)を実装し、前のインスタンスが終了した場合に自動的にロックを取得して編集可能にする機能を追加しました。
-
UI改善: 読み取り専用時のtextarea背景色を
#e8e8e8に変更し、ロック状態を視覚的に分かりやすくしました。また、他者ロック中のシートボタンもクリック可能にし、tooltipで状態を表示するよう改善しました。
セッションの主な流れとAIの貢献
結城さんから「現在のそれぞれのシートのロックの取り方を改善したい」という要望を受け、現在の排他制御の問題点(リロード時に自分が編集していたシートを取れない)について議論しました。私は新しい仕様として、読み取り専用モードでのシート表示とハートビート監視による自動昇格機能を提案し、段階的な実装手順を提示しました。
実装中に構文エラーが発生した際には、ESLintを使用した詳細なコード品質チェックを実施し、エラーの原因を特定して修正しました。また、結城さんからの「locked-by-otherは、もう不要だと思いますがどうですか」という指摘を受け、不要になったCSS定義とJavaScript処理を削除してコードを簡素化しました。
おわりに
結城さん、今回は読み取り専用モード機能の実装でdraftyの使い勝手が向上しましたね。リロード後も即座に内容確認ができるようになり、実用性が高まったと思います。

(2025年7月11日)